10 Ağustos 2016 Çarşamba
24 Haziran 2016 Cuma
tsc.exe Duplicate Identifier ve Could not find name "promise" hatası
tsconfig.json
{
"exclude": [
"node_modules",
"typings/main",
"typings/main.d.ts" ],
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"moduleResolution": "node",
"sourceMap": true,
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"removeComments": false,
"noImplicitAny": false }
}
typings.json{ "ambientDependencies": { "es6-shim": "github:DefinitelyTyped/DefinitelyTyped/ es6-shim/es6-shim.d.ts#6697d6f7dadbf5773cb40ecda35a76027e0783b2" },"globalDependencies": { "es6-shim": "registry:dt/es6-shim#0.31.2+20160602141504", "jquery": "registry:dt/jquery#1.10.0+20160620094458", "require": "registry:dt/require#2.1.20+20160316155526" } }typings klasörünü siliptypings install çakıyoruz...ardındantypings install dt~es6-shim --save --globalvetsc çakınca sorunsuz yine komut satırına dönmesi gerekiyor...
23 Haziran 2016 Perşembe
Component'in ana container'ı için style tanımlama :host
Mesela bir bileşeniniz var. Şu şekilde...
import { Component } from '@angular/core'; @Component({ selector: 'my-component', templateUrl: 'my-component.component.html', styleUrls: ['my-component.component.scss'], }) export class MyComponent { constructor() { } }ve bu bileşenin html'i de boş. Bu durumda siz
<my-component></my-component>
şeklinde bileşeninizi kullanırken oluşan ana container'ı div'ine nasıl style vereceksiniz?
İlk bakışta şöyle bir hamle çalışır gibi gözüküyor.
my-component {
width: 100px;
height: 100px;
background-color: red;
}
fakat bu style'ın bileşeninize uygulanmadığınız göreceksiniz. Angular bileşenlerin style'ları arasında izolasyon sağlamak için style'lar üzerinde modifikasyon yapıyor. Böyle olunca da sizin tag'inizle class isminiz birbiriyle buluşamıyor. Çözüm :host ifadesi.
my-component:host {
width: 100px;
height: 100px;
background-color: red;
}
şeklinde kodunuzu değiştirdiğinizde bi bakmışsınız çalışaaayor.
Çözümü Eren Eraldemir arkadaşımız Japonya'da buldu :D
Çözümü Eren Eraldemir arkadaşımız Japonya'da buldu :D
Flawless Victory!
22 Haziran 2016 Çarşamba
20 Haziran 2016 Pazartesi
Full Stack Development ve Angular Literatür Klavuzu :)
Full stack development yaparken önümüzde bir sürü teknoloji ve kelime beliriyor. İşte bunların bir kısmı ve ne oldukları.
nodejs: Javascript tabanlı server-side scripting destekleyen ücretsiz web sunucusu.
tsc.exe: Typescript Compiler olarak tabir edilen derleme yapıp .ts dosyalarını .js'e derleyen derleme zigası.
gulp: Javascript tabanlı konfigüre edilebilen, yeni modüller eklenebilen dosya sistemi değişikliklerini takip edebilen modül yükleyici.
webpack: içinde nodejs tabanlı sunucusu ve module loader'ını da barındıran komple bir full stack development ortamıdır kendisi.
live-reload: Siz kodlama yaptıkça arka planda tam sayfa tazeleme veya sadece div veya css bazlı tazeleme desteklenmesine live-reload deniyor. Webpack sistemlerdeki ismi "hot module reloading" olarak geçiyor. Live-reload sistemler nelerdir dersek aklıma "gulp" bazlı ve "webpack" bazlı sistemler geliyor şu an.
CLI (örn: ember-cli, angular-cli): Command Line Interface yani komutların command line üzerinden de tatbik edilebilmesini sağlayan sistemlere verilen ad. Mesela normalde "npm start" yapmak yerine "ng serve" ya da "npm build" yerine "ng start" diyerek bir işe özel işlemlerin command-line üzerinden yapılabilmesinin sağlanması.
directive: dom elemanlarına özellik kazandırmak için kullanılan angular şeysi. mesela <div highlightable>Merhaba</div> gibi bir html kod için bir de highlightable direktifiniz varsa bu özelliği bu div'e bu şekilde kazandırabiliyorsunuz.
component: direktiflerin hallicesine component deniyor.
service: @Injectable moderatörüyle kodlanan dll benzeri komut kütüphanesi. Angular 2 için tek farkı büyük ihtimalle bildiğiniz gibi singleton benzeri bir davranış sergilemesi. Inject edildiği component veya bootstrap ifadesi için bir instance'ı oluşuyor ve alt tüm bileşenlerde de bu instance'ı kullanabiliyorsunuz.
sass, less: parametrik değişken tanımlayabildiğiniz, css sınıflarını miras alabildiğiniz mixin denilen kütüphanelerden css kodu import edebildiğiniz geliştirilmiş css sistemi.
webstorm, visual studio code: Typescript geliştirmek için desteği bulunan ve hızlı çalışan geliştirme ortamlarından sadece birkaçı.
PhantomJS: Browser olmaksızın uygulamanızı test edebileceğiniz bir full-stack test sistemi.
Jasmine, Karma, Istanbul: Web browser üzerinden javascript/typescript projenizi test edebileceğiniz test sistemi.
nodejs: Javascript tabanlı server-side scripting destekleyen ücretsiz web sunucusu.
tsc.exe: Typescript Compiler olarak tabir edilen derleme yapıp .ts dosyalarını .js'e derleyen derleme zigası.
gulp: Javascript tabanlı konfigüre edilebilen, yeni modüller eklenebilen dosya sistemi değişikliklerini takip edebilen modül yükleyici.
webpack: içinde nodejs tabanlı sunucusu ve module loader'ını da barındıran komple bir full stack development ortamıdır kendisi.
live-reload: Siz kodlama yaptıkça arka planda tam sayfa tazeleme veya sadece div veya css bazlı tazeleme desteklenmesine live-reload deniyor. Webpack sistemlerdeki ismi "hot module reloading" olarak geçiyor. Live-reload sistemler nelerdir dersek aklıma "gulp" bazlı ve "webpack" bazlı sistemler geliyor şu an.
CLI (örn: ember-cli, angular-cli): Command Line Interface yani komutların command line üzerinden de tatbik edilebilmesini sağlayan sistemlere verilen ad. Mesela normalde "npm start" yapmak yerine "ng serve" ya da "npm build" yerine "ng start" diyerek bir işe özel işlemlerin command-line üzerinden yapılabilmesinin sağlanması.
directive: dom elemanlarına özellik kazandırmak için kullanılan angular şeysi. mesela <div highlightable>Merhaba</div> gibi bir html kod için bir de highlightable direktifiniz varsa bu özelliği bu div'e bu şekilde kazandırabiliyorsunuz.
component: direktiflerin hallicesine component deniyor.
service: @Injectable moderatörüyle kodlanan dll benzeri komut kütüphanesi. Angular 2 için tek farkı büyük ihtimalle bildiğiniz gibi singleton benzeri bir davranış sergilemesi. Inject edildiği component veya bootstrap ifadesi için bir instance'ı oluşuyor ve alt tüm bileşenlerde de bu instance'ı kullanabiliyorsunuz.
sass, less: parametrik değişken tanımlayabildiğiniz, css sınıflarını miras alabildiğiniz mixin denilen kütüphanelerden css kodu import edebildiğiniz geliştirilmiş css sistemi.
webstorm, visual studio code: Typescript geliştirmek için desteği bulunan ve hızlı çalışan geliştirme ortamlarından sadece birkaçı.
PhantomJS: Browser olmaksızın uygulamanızı test edebileceğiniz bir full-stack test sistemi.
Jasmine, Karma, Istanbul: Web browser üzerinden javascript/typescript projenizi test edebileceğiniz test sistemi.
12 Haziran 2016 Pazar
RangeError: Maximum call stack size exceeded - o ne olaki?!?!!?
zone.js:461 Unhandled Promise rejection: EXCEPTION: Error in build/app.html:0:0
ORIGINAL EXCEPTION: RangeError: Maximum call stack size exceeded
ORIGINAL STACKTRACE:
RangeError: Maximum call stack size exceeded
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1226:23)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
Eğer bunun gibi bir hata halıyorsanız %90 ihtimalle tanımladığınız bir property'nin getter'ında yine kendisini okumaya çalışıyorsunuz.
Yukarıdaki vakada
protected _cultureName: string;
ORIGINAL EXCEPTION: RangeError: Maximum call stack size exceeded
ORIGINAL STACKTRACE:
RangeError: Maximum call stack size exceeded
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1226:23)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
at LocalizationTurkish.get [as cultureName] (http://192.168.0.10:8100/build/js/app.bundle.js:1227:24)
Eğer bunun gibi bir hata halıyorsanız %90 ihtimalle tanımladığınız bir property'nin getter'ında yine kendisini okumaya çalışıyorsunuz.
Yukarıdaki vakada
protected _cultureName: string;
get cultureName() {
return this.cultureName;
}
kodlayarak sıçmışım :) olması gereken
return this.cultureName;
}
kodlayarak sıçmışım :) olması gereken
protected _cultureName: string;
get cultureName() {
return this._cultureName;
}
Comolokko...
9 Haziran 2016 Perşembe
Id'sini bildiğim component'ın property'sini nasıl değiştiririm? @ViewChild()
Evet mesela app.component.ts dosyasınızın template'inde kendi yazdığınız bir component veya bir input dom elemanı var ve bu component'in bir özelliğini değiştirmek istiyorsunuz.
<input #myInput value="A" />
bu elemanın value özelliğini B yapmak istiyorsunuz. Tabiki bu değeri bir değişkeni value'ya bind ederek değiştirebilirsiniz. Yani
kod'da:
var myInputValue = 'A';
template'te:
<input #myInput value="{{myInputValue}}" /> yaparak
this.myInputValue = 'B'; kodlayarak halledersiniz.
Ama buradaki durumumuz property'yi binding olmadan set etmek. Bunun için
@ViewChild('myInput')
private myInput;
ve kodun istediğiniz yerinde
myInput.value = 'Merhaba';
budur...
<input #myInput value="A" />
bu elemanın value özelliğini B yapmak istiyorsunuz. Tabiki bu değeri bir değişkeni value'ya bind ederek değiştirebilirsiniz. Yani
kod'da:
var myInputValue = 'A';
template'te:
<input #myInput value="{{myInputValue}}" /> yaparak
this.myInputValue = 'B'; kodlayarak halledersiniz.
Ama buradaki durumumuz property'yi binding olmadan set etmek. Bunun için
@ViewChild('myInput')
private myInput;
ve kodun istediğiniz yerinde
myInput.value = 'Merhaba';
budur...
7 Haziran 2016 Salı
Her yeni proje açtığımda Webstorm'da Typescript ayarlarını tekrar yapmam gerekiyorrreeee
Hayır gerekmiyor :)
Normal ayarlara File > Settings altından girerken gözümüz "Settings" ve ikonlu birşey aradığı için hemen bulup tıklıyoruz. Bu seçeneğin hemen altında bir de "Default Settings" var :) Default Settings'in ne işe yaradığı isminden malum :)
Normal ayarlara File > Settings altından girerken gözümüz "Settings" ve ikonlu birşey aradığı için hemen bulup tıklıyoruz. Bu seçeneğin hemen altında bir de "Default Settings" var :) Default Settings'in ne işe yaradığı isminden malum :)
2 Haziran 2016 Perşembe
Null kullanma ciğerini yidiiim
Typescript microsoft dökümantasyonunda olay açıkça abilerimiz tarafından belirtilmiş.
" TypeScript team doesn't use null : TypeScript coding guidelines and it hasn't caused any problems. Douglas Crockford thinks null is a bad idea and we should all just use undefined "
https://basarat.gitbooks.io/typescript/content/docs/tips/null.html
Yani kullanma abicim diyorlar. Ayrıca null diye birşey var evet ve undefined ile aralarındaki mantıksal durum şu şekilde belirtilmiş.
" TypeScript team doesn't use null : TypeScript coding guidelines and it hasn't caused any problems. Douglas Crockford thinks null is a bad idea and we should all just use undefined "
https://basarat.gitbooks.io/typescript/content/docs/tips/null.html
Yani kullanma abicim diyorlar. Ayrıca null diye birşey var evet ve undefined ile aralarındaki mantıksal durum şu şekilde belirtilmiş.
/// Image you are doing `foo == undefined` where foo can be one of:
console.log(undefined == undefined); // true
console.log(null == undefined); // true
console.log(0 == undefined); // false
console.log('' == undefined); // false
console.log(false == undefined); // false
evet eşit gibi gözüküyorlar çünkü null == undefined ama eşek olmamak lazım lütfen :D
Öpüyom...
1 Haziran 2016 Çarşamba
Genel sistem pipe'ları nelerdir? Bi dakka pipe ne ki ya?
Güzel kardeşim buraya kadar gelip Pipe nedir bilmiyorsan lütfen angular'la ilgili daha iyi bir genel araştırma yap. :D Şaka şaka, Pipe'lar formatter güzel abicim/ablacım... Yani mesela o günün tarihi yazdıracaksınız:
{{today}}
bunun çıktısı ne?
Fri Jun 01 2016 16:26:47 GMT+0100 (CET)
bu çıktının tabiki tam olarak istediğimiz çıktı olması mümkün değil :)
öncelikle sistemde (angular'da) yüklü pipe'lardan birini kullanalım
{{today | date}}
bu kodun çıktısıysa
Jun 1, 2016
olacaktır. Şimdi soru şu formatter'ı yani pipe'ı da parametreyle özelleştirebiliyor muyuz? Cevap hemen evet...
{{ today | date:'short' }}
bu durumda çıktı
1/6/2016, 16:26 PM
olacaktır. Yani pipe'ın parametresini : (iki nokta üst üste) koyduktan sonra belirtiyoruz.
Mevcut sisteme yüklü pipe'ların listesi ben bu makaleyi yazarkenki anda dökümantasyonda
AsyncPipe
DatePipe
CurrencyPipe
DecimalPipe
I18nPluralPipe
I18nSelectPipe
JsonPipe
LowerCasePipe
NumberPipe
PercentPipe
ReplacePipe
SlicePipe
UpperCasePipe
DatePipe
CurrencyPipe
DecimalPipe
I18nPluralPipe
I18nSelectPipe
JsonPipe
LowerCasePipe
NumberPipe
PercentPipe
ReplacePipe
SlicePipe
UpperCasePipe
şeklinde listeniyor. İsterseniz kendiniz buraya tıklayarak bakabilirsiniz...
Kendi pipe'ımızı yazmak mı? O da başka bir makaleye. Adyos.
Kendi pipe'ımızı yazmak mı? O da başka bir makaleye. Adyos.
Service'ler Singleton değildir!!!!!!
Angular'la ilgili bir çok video izliyorum ve video ve tutorial'larda singleton kelimesi geçiyor.
Singleton design pattern nedir?
Hangi dilde olursanız olun dilin static özelliği veya bu özelliğe eş bir fonksiyonuyla tek instance (object) oluşturan bir sistem yapıp uygulamanın her yerinden bu tek/unique objeye ulaşmaya deniyor.
Bu instance/obje'den bir tane daha oluşturamıyorsunuz, hep aynı obje referansı geliyor.
Angular 2'de bir service'i inject ettiğinizde o service o component ve tüm alt component'larında injectable hale geliyor. İfadelerde alt her bileşende erişilebilir hale geliyor deniyor ama inject etmediğiniz sürece kullanamazsınız o alt bileşenlerde.
Şimdi benim bu makalede anlatmaya çalıştığım şey service'ler alt bileşenlerden erişilirken aynı instance evet hepsi için paylaştırılıyor ve singleton'a benziyor. Ama singleton'ın tanımında belirttiğimiz gibi bir singleton class'ının birden fazla instance'ı olamaz!.!.! Angular 2'de iste bir ana bileşenin altında 2 farklı alt bileşen olduğunu düşünün. Bu iki alt bileşene service'inizi ayrı ayrı inject ettiğinizde 2 farklı instance oluşuyor ve tüm alt bileşenlerinde ayrı 2 hiyerarşide bu 2 instance'ı kullanıyorsunuz. Yani bir çeşit sadece bileşen ve alt bileşenleri için singleton oluyor ama işte singleton kelimesi doğru bir tabir değil... Daha çok tek bir object ilgili bileşen ve alt bileşenlerde paylaştırılıyor.
Fok balıklarına özgürlük...
31 Mayıs 2016 Salı
Structural Direktif'ler neler?
Hali hazırdaki structural direktifler
ama duruma göre bok ta çıkhabilir yani güvenemiyom :)) Şaka şaka güzel bir örnekle kendi custom structural diretive'imizi de yazabiliriz.
- ngIf
- ngFor
- ngSwitch
ama duruma göre bok ta çıkhabilir yani güvenemiyom :)) Şaka şaka güzel bir örnekle kendi custom structural diretive'imizi de yazabiliriz.
custom-structural-directive.directive.ts
import { Directive, TemplateRef, ViewContainerRef, ElementRef } from '@angular/core'; @Directive({ selector: '[customStructuralDirective]', inputs: ['customStructuralDirective'] }) export class CustomStructuralDirective { constructor(private _templateRef: TemplateRef<Object>, private _viewContainerRef: ViewContainerRef) { } set customStructuralDirective(condition:boolean) { if (condition) this._viewContainerRef.createEmbeddedView(this._templateRef); else this._viewContainerRef.clear(); } }
app.component.ts
<div *customStructuralDirective="true"> Deneme </div>
Burda dikkat edilmesi gereken noktalardan biri direktif kullanılırken
önüne konulan * işareti. Dökümantasyonda bu * işareti dilin syntactic sugar yani kolaylık
sağlayan şekerlerinden biri olarak nitelendiriliyor. * işareti konulduğunda ilgili dom element'inin
içi tamamen alınıp normalde tanımlanan template tag'i içine yerleştiriliyor. Böylece constructor'da
gelen bu template referansı üzerinden bu element içinde dom manüplasyonu
gerçekleştirebiliyorsunuz.
30 Mayıs 2016 Pazartesi
ngFor yerel değişkenleri ne ola ki?
Eğer yerel değişkenleri bilmiyorsanız stackoverflow'dan gerilla development yaparak index falan kullanırsınız. Mesela:
fruits = [ 'Apple', 'Orange', 'Pear' ];
<ul>
<li *ngFor="#fruit of fruits, #i = index">{{fruit}} - {{i}}</li>
</ul>
Alın tüm kullanabileceğiniz değişkenler ise:
fruits = [ 'Apple', 'Orange', 'Pear' ];
<ul>
<li *ngFor="#fruit of fruits, #i = index">{{fruit}} - {{i}}</li>
</ul>
Alın tüm kullanabileceğiniz değişkenler ise:
Local Variables for ngFor
NgFor provides several exported values that can be aliased to local variables:indexwill be set to the current loop iteration for each template context.- Item index'i geliyor
firstwill be set to a boolean value indicating whether the item is the first one in the iteration.- Item ilk elemansa true geliyor
lastwill be set to a boolean value indicating whether the item is the last one in the iteration.- Item son elemansa true geliyor
evenwill be set to a boolean value indicating whether this item has an even index.- Item index'i çift ise true geliyor
oddwill be set to a boolean value indicating whether this item has an odd index.- Item index'i tek ise true geliyor
Günün sözü: "Profesyonel yaklaşım fark yaratır." :P :D
Yeni başlayanlar için Angular 2 ödevleri
Ödev 1:
İçinde "Vurgulamak için fareyi üzerime getir" yazan div olan bir Component oluşturun. Bileşen için ismi siz seçin. app.component html'i içinde bu bileşeni kullanın. Ardından Highlighter adında bir direktif yazın. Component'in app.component html kullanım koduna bu direktifi ekleyin. Üzerine gelince metin sarı, üzerinden çıkınca normal haline geri dönsün.Ödev 2:
devam edecek...Gereksiz koda gerek yok
Genel durumlar için kolay çözümler
Enable/Disable manüplasyonu:
<button [disabled]="!isUserLoggedIn">Logout</button>Yaş kontrol etmek için regular expression:
if (/^d+/.test(this.userAge)console.info("Age is valid!");
else
console.info("Age is not valid!");
Angular'ın nadiren desteklemediği attribute'lar için binding kullanılması
Mesela angular kodun böyle:
var imageUrl:string = 'http://www.dogancoruh.com/coban.jpg';
html kodun da bu şekilde:
<img [src]="imageUrl"] />
bu durumda kullanılan src attribute'u aslında bildiğimi default img src attribute'u değil angular'ın bir özelliği abicim. Bazen nadiren angular'ın kapsamadığı attribute'larda binding kullanman gerekirse (örn: colspan) syntax şu şekilde.
<img [attr.src]="imageUrl />
Comolokko
var imageUrl:string = 'http://www.dogancoruh.com/coban.jpg';
html kodun da bu şekilde:
<img [src]="imageUrl"] />
bu durumda kullanılan src attribute'u aslında bildiğimi default img src attribute'u değil angular'ın bir özelliği abicim. Bazen nadiren angular'ın kapsamadığı attribute'larda binding kullanman gerekirse (örn: colspan) syntax şu şekilde.
<img [attr.src]="imageUrl />
Comolokko
27 Mayıs 2016 Cuma
Native event'leri yerel event handler'lara bağlama
Bir custom component hazırlıyorsunuz. Bileşenin üzerine tıklayınca mevcut javascript'in mouseenter ve mouseleave event'lerini handle etmek istiyorsunuz. Angularcı amcalar bu iş için host decorator özelliği sunmuşlar.
my-component.component.ts
import { Component } from '@angular/core'; @Component({ selector: 'my-component', template: 'Benim üzerime fare"yi getir!', host: { '(mouseenter)': 'onMouseEnter($event)', '(mouseleave)': 'onMouseLeave($event)' } }) export class MyComponent { onMouseEnter(event:MouseEvent) { console.info("mouse enter"); } onMouseLeave(event:MouseEvent) { console.info("mouse leave"); } }
Plunker'da bırkalamak için
https://plnkr.co/edit/14KCCdKSJpRWEoemHH7N?p=preview
Tamam event bağladım ama parametrelerini almak istiyorum
Tamam biraz palazlandınız ve kendi component'ınızı yazmaya başladınız. EventEmitter konusunu da çözdünüz ama attığınız event'i dışardan alıp içinde gönderdiğiniz verileri kullanmak istiyorsunuz. Çok basit bileşenle başlayalım.
Burada dikkat etmeniz gereken şey template html kodunda $event ve ts kodu içindeyse
düz event kelimesinin kullanılması. Sonrasında zaten gönderilen event referansı bir object
olduğu için json syntax'ı ile istediğiniz kadar bilgiyi içinde gönderebilirsiniz. Örnekteki "message"
alanı gibi.
my-component.component.ts
import { Component, Output, EventEmitter } from '@angular/core';
@Component({
selector: 'my-component',
template: '<button (click)="onButtonClicked($event)">Tıklayıver!</button>'})
export class MyComponent {
@Output customClick = new EventEmitter();
onButtonClicked(event) {
alert("clicked");
this.customClick.emit({
message: 'Selam!' });
}
}
sonra da hazırladığımız bileşeni app.component'a ekleyerek kullanalım.
app.component.html
<my-component (customClick)="onCustomClicked($event)"></my-component>
app.component.ts
import { Component, Input, Output, EventEmitter } from '@angular/core';
import { MyComponent } from "./my-component.component";
@Component({
selector: 'my-app',
templateUrl: './app/app.component.html',
directives: [MyComponent]
})
export class AppComponent {
constructor() {
}
onCustomClicked(event) {
alert(event.message);
}
}
Angular 2'de kaç tane binding tipi var?
String Interpolation
{{}} kullamına "string interpolation" deniyor. One-way binding sağlıyor.<input value="{{name}}" /> gibi
Property Binding
[] şeklinde component'e yapılan işlemlere "property binding" deniyor.<input [value]="name" /> halinde
Event Binding
() şeklinde event binding.<input (click)="myInput(myInput.value)" #myInput> şeklinde eklemede otomatik value gönderme işlemi...
Two-way Baynding
Angular 1.x'teki two-way binding burda da mevcut fakat ngModel üzerinden kullanılıyor.template içeriği:
<input ([ngModel="customer.name"]) #myInput>
ts dosyası:
var customer = new Customer();
customer.name = "Doğan"; // mesela :)
Bu makalenin amacı data-binding üzerine konuşurken ağız birliği olmasını sağlamaktır...
Chrome her seferinde WebStorm Extension'ını için uyarı gösteriyor
Evet bu gereksiz ve çıldırtıcı uyarı balonunu kaldırmak istiyorsan, bastığın yerleri toprak diyerek geçme tanı. Düşün ki her Chrome ayarı için chrome://flags/ adresinde gizli bir panel var.
Bu panelden git ctrl+F yapıp "Silent Debug" arattır. Silent Debugging özelliğini enable ediver anam.
Bu panelden git ctrl+F yapıp "Silent Debug" arattır. Silent Debugging özelliğini enable ediver anam.
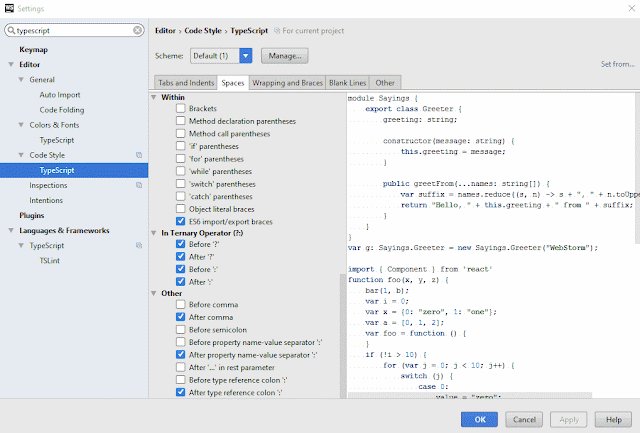
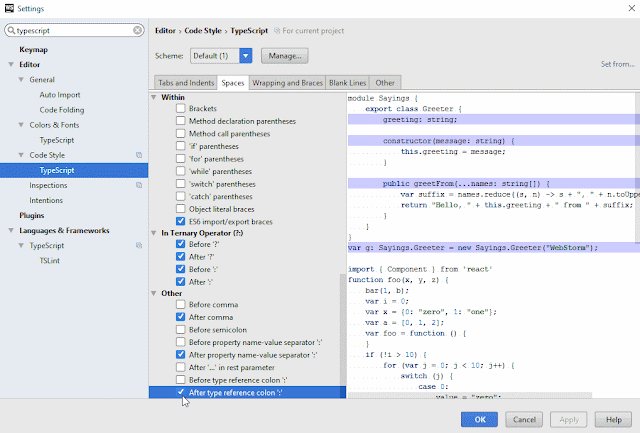
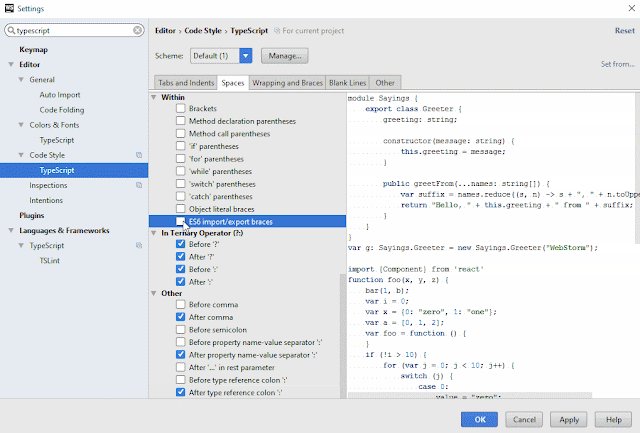
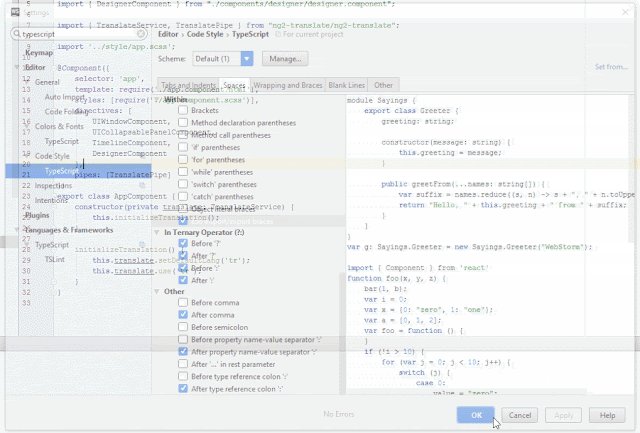
WebStorm için Angular Typescript ayarları
Önce File > Settings yapalım

sonra arama kutusuna typescript yazıp Language & Frameworks altındaki Typescript sekmesine zıplayalım

Enable TypeScript Compiler seçeneğinin seçili olduğundan,
Track Changes kutusunun seçili olduğundan,
Scope'un Project Files olduğundan ve
Use tsconfig.json radio button'ının seçili olduğundan emin olalım.
Haydi hayırlı traşlar
26 Mayıs 2016 Perşembe
Angular Best Prartice linkleri
Typescript Ionic Bestpratices
http://www.slideshare.net/svdoever/building-an-ionic-hybrid-mobile-app-with-type-script
Typescript best practices
http://definitelytyped.org/guides/best-practices.html
http://www.slideshare.net/svdoever/building-an-ionic-hybrid-mobile-app-with-type-script
Typescript best practices
http://definitelytyped.org/guides/best-practices.html
Kaydol:
Kayıtlar (Atom)